
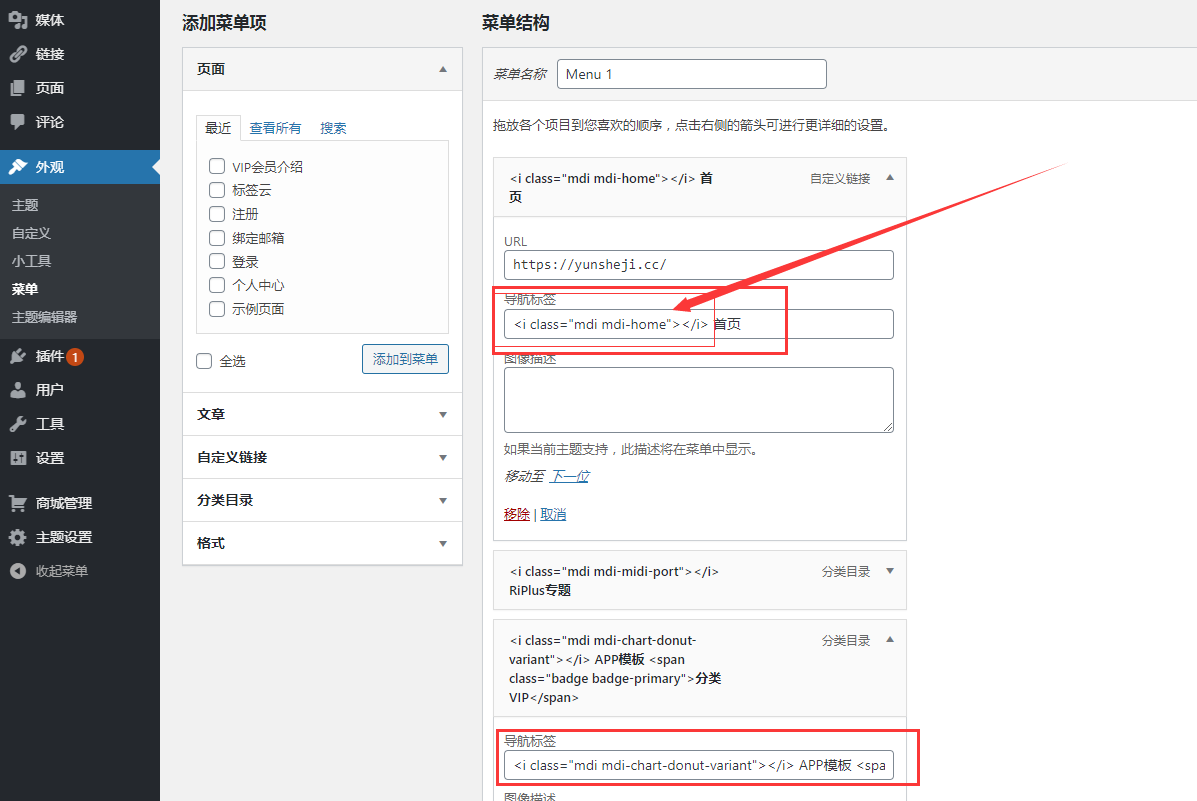
如上图菜单中的图标可以在名称前面插入html图标代码,右侧角标同理,示例如下:

- 插入图标代码教程示例:
<i class="mdi mdi-home"></i> 首页 - 内置Material Design Icons查看图标代码找到喜欢的图标,单击后自动复制粘贴到此处即可。
- 插入角标代码教程示例:
APP模板 <span class="badge badge-primary">分类VIP</span>
角标html标签元素可以查看Bootstrap文档 https://v4.bootcss.com/docs/components/badge/
本示例适合riplus主题
RiPro如何给菜单添加fontawesome图标?
许多朋友看到演示站的菜单有图标,不管是显示还是美观都有一定的效果,在这里,我介绍一下如何添给菜单添加fontawesome图标,也就是经常说的 fa fa图标。
首先,这是很简单的,原理是利用菜单名,直接将fa fa图标标签添加进去。在外观-菜单-点击要添加图标的菜单展开详情 然后如图,给菜单添加一段图标代码即可:
<span><i class="fa fa-home"></i> 首页</span>
注意这里有一些细节建议学习下
- 图标代码是用标签包裹起来的,这样会避免个别情况下不对齐问题
- 后面,有一个空格,这样做的原因是图标和文字不会太拥挤
- 具体要用什么图标,可以到http://fontawesome.dashgame.com/官网去查找即可,将自己喜欢的图标代码替换即可
- 原理是这样:
<span><i class=”fa fa-图标代码”></i> 菜单名称</span>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
